【Macの作業効率化アプリ】Karabiner-Elementsのインストール方法 & オススメ設定

Macbookを購入して以降ずっと、Control と Commandキーの「両方」を、ホームポジションからアクセスしやすい場所に配置したいと思っていた。
最近、「Karabiner-Elements」というアプリによってこれが解決出来たので、そのインストール方法とオススメの設定を記載する。
Karabiner-Elementsって?何ができるの?
ひとことで言うと、「Macのキーボードレイアウトを、好き放題いじくれるアプリ」である。例えば、
- いずれかのキーをCommandキー化する
- 組み合わせで押下された場合に、特定のキーをControlキー化する
- 1つのキーだけで、複雑な組み合わせのキー入力を再現する
など、シンプルなキーリマッピングや、マクロ的な使い方が出来る。
(Windowsユーザであれば、Auto Hot Keyが、これに近いと思う)
普段業務でPCを使う方であれば、

Commandキーが押しづらくて手首が痛い・・・。
もっと押しやすい所にあればいいのになぁ

Control + P / N / F / B をカーソルキー(矢印キー)の代用にしたいのに、中途半端にテキスト上でしか動かなくてイライラする・・・
のように、キーボード操作に悶々とする場面があると思う。
それらを解消できるのが、この「Karabiner-Elements」だ。
本記事の設定サンプル
本記事で紹介する設定サンプルは、以下だ。
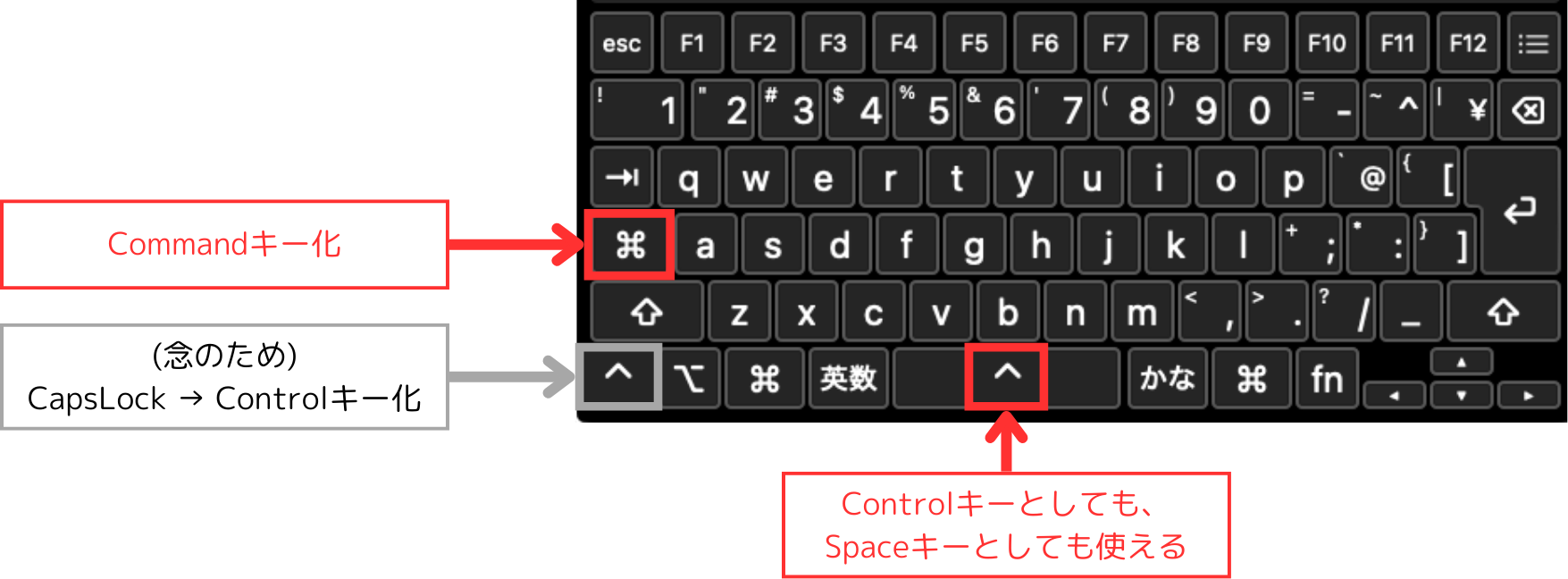
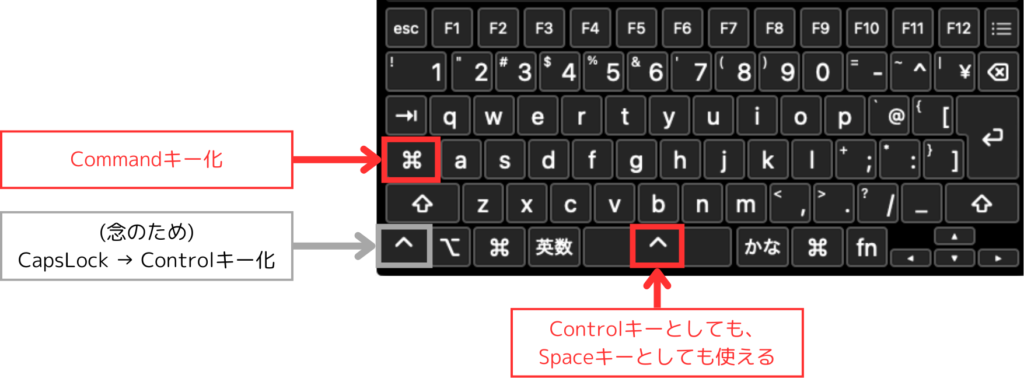
- 「Control」→「Command」キーに変更
- 「スペースキー」を、「Control」キーとして使用できるように変更
- 「スペースキー単体」の時は、スペースキーとして動作
- 「スペース + 何か他のキー」が押下された場合は、スペースキーがControlキーとして動作
- 「Caps Lock」→「Control」キーに変更
- これは念の為の処置なので、不要であれば無視して良い
これをイメージ図に表すと、以下になる。

これにより、頻繁に使用する「Command + C (コピー)」や「Control + A (先頭にカーソル移動)」などが、ホームポジションから大きく移動せずに、楽に打てる。
Karabiner-Elementsのインストール方法
ダウンロード
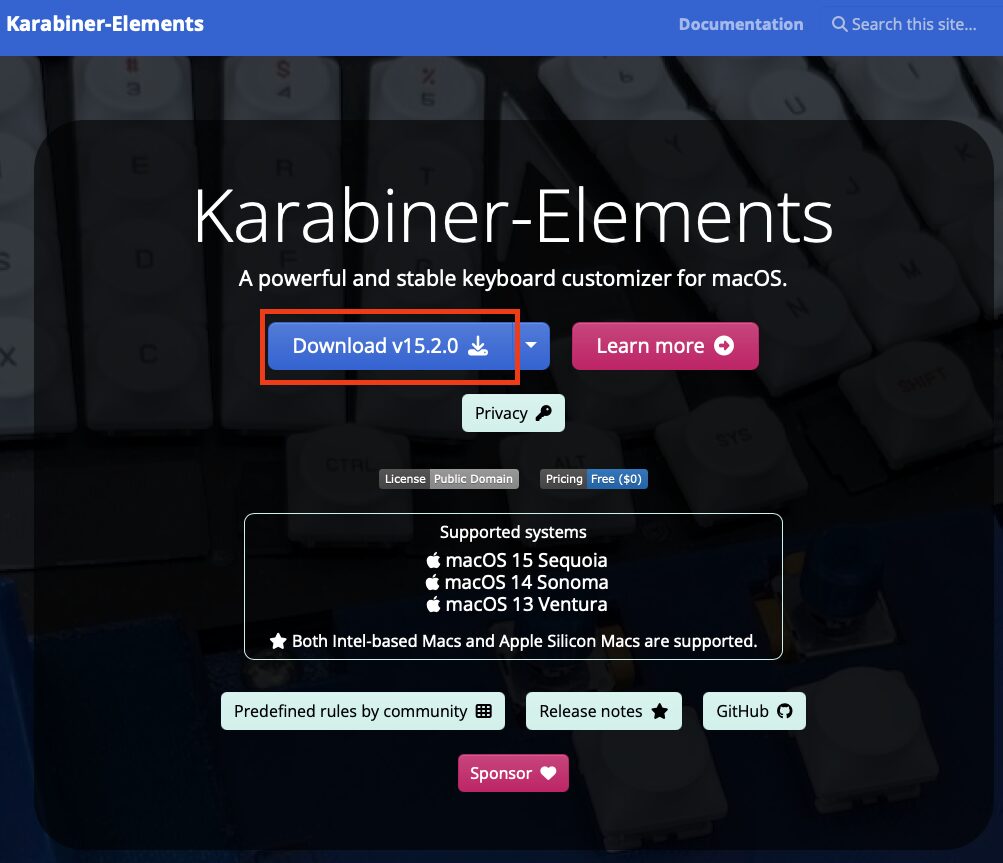
まずは「Karabiner-Elementsの公式サイト」からインストーラをダウンロードする。
とりあえず無心で、トップページのダウンロードボタンから、最新版を選べばOKだ。

インストーラ起動からインストール完了まで
インストーラをダウンロードしたら、インストーラを立ち上げて、案内に従って無心でクリックして行くだけでインストールは完了する。
インストール後、Launchpadなどから、Karabiner-Elementsを開く。

Karabiner-Elementsが起動してすぐ使えるようになる・・・と思いきや、使用するにはKarabiner-Elementsに対して様々なアクセス権を付与する必要がある・・・。
Karabiner-Elementsに様々なアクセス権を付与する
Karabiner-Elementsに対して与えるアクセス権を記載する。
一応、起動時にアクセス権の付与の仕方の案内が表示されるが、(私にとっては)イマイチ分かりづらかったので、以下に必要なアクセス権一覧と、それの設定画面のキャプチャを示す。
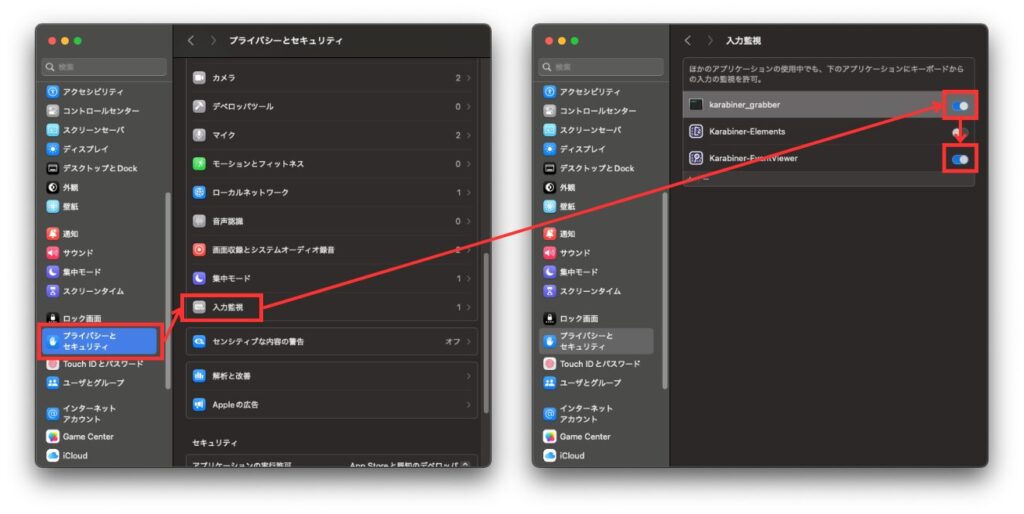
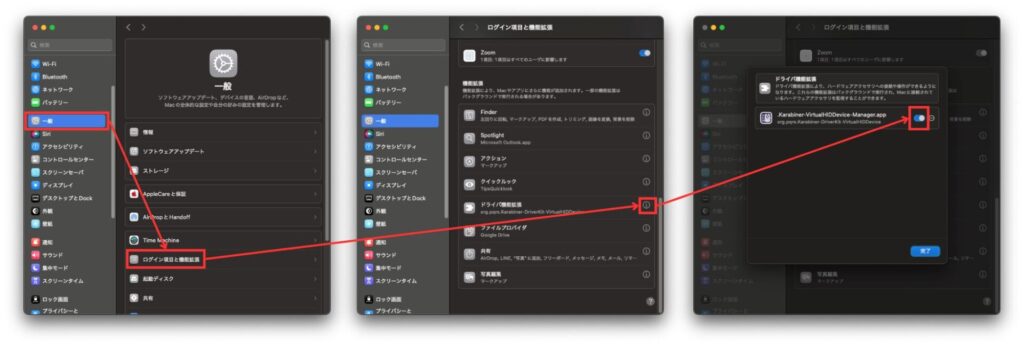
入力監視
入力監視で、「karabiner_grabber」と「Karabiner-EventViewer」を有効にする。(EventViewerの方は必須ではないが、有効化しておいた方が便利だ)

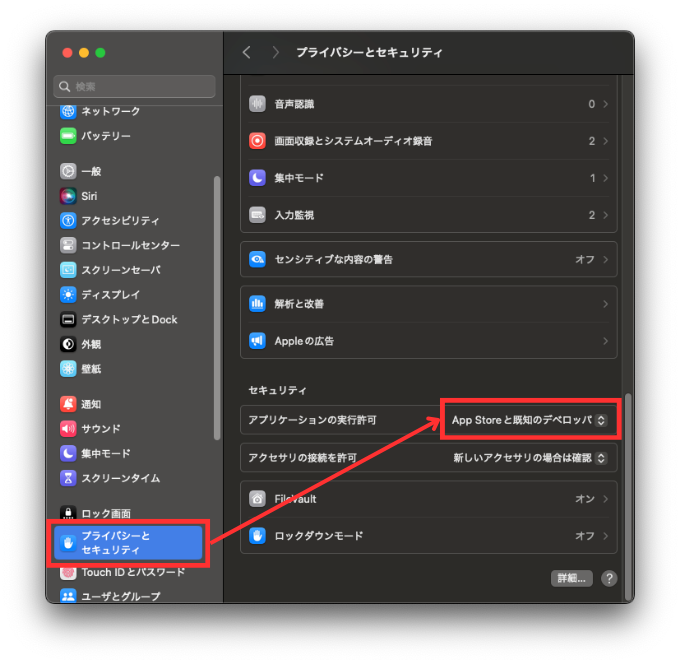
アプリケーションの実行許可
「App Storeと既知のデベロッパ」に設定する。

ドライバ拡張機能の有効化
ドライバ拡張機能から、「.Karabiner-VirtualHIDDevice-Manager.app」を有効化する。

これらの設定が完了すれば、いよいよKarabinerが使用可能になる。
(ここら辺の設定をすっぽかすとKarabinerが動いてくれず、挫折する原因になる)
Karabiner-Elementsの設定方法
さて、ここからがいよいよ本題のキーリマッピング設定になる。
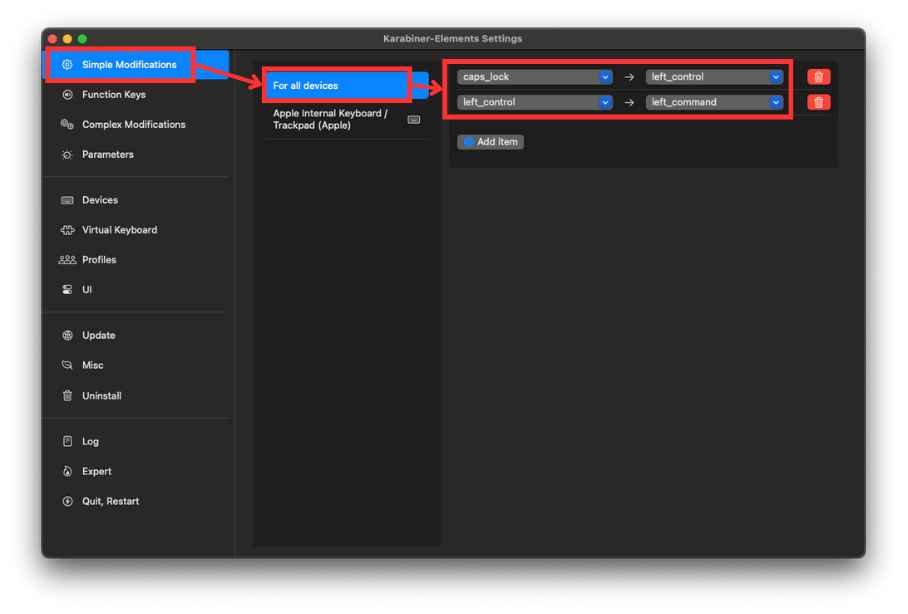
Simple Modifications (シンプルなキー変換設定)
まずは、シンプルなキー変換設定から入る。
単純に、指定のキーを別のキーに置き換えるだけの設定だ。
今回私は、以下のように設定した。
- (要らない)CapsLockを → Controlに入れ替え
- 左のControlを → Commandに入れ替え

Complex Modifications (複雑な動作をプログラム)
次に、スペースキーを「他のキーと組み合わせて使用した場合のみ」Controlキー化する設定をする。
こちらに関しては、プログラムを組む必要がある。
プログラムと聞くと難しく感じるが、今回紹介する例を実現するだけならば、本記事の内容をコピー&ペーストするだけなので簡単だ。
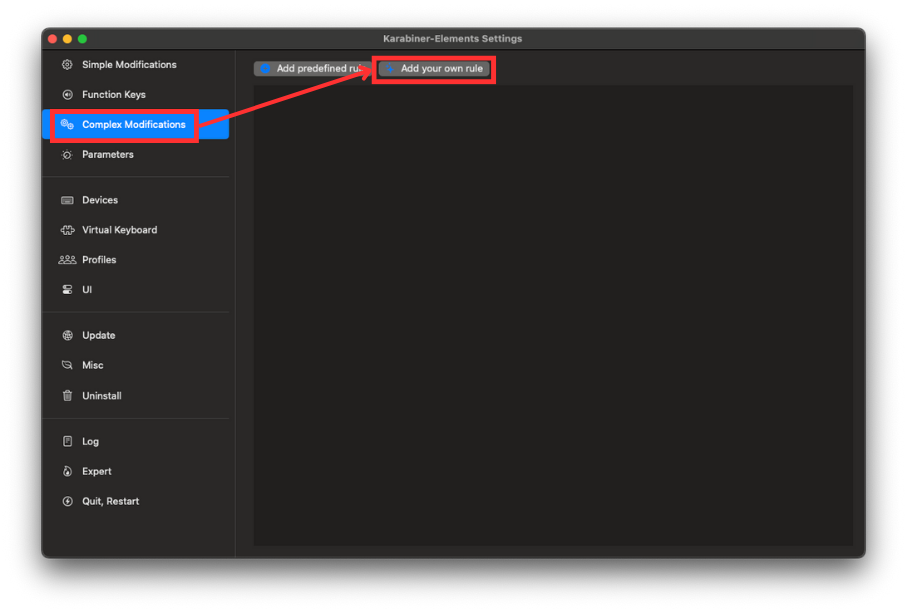
Complex Modificationsの設定を追加する
Complex Modificationsの設定(プログラム)追加画面を、以下から開く。

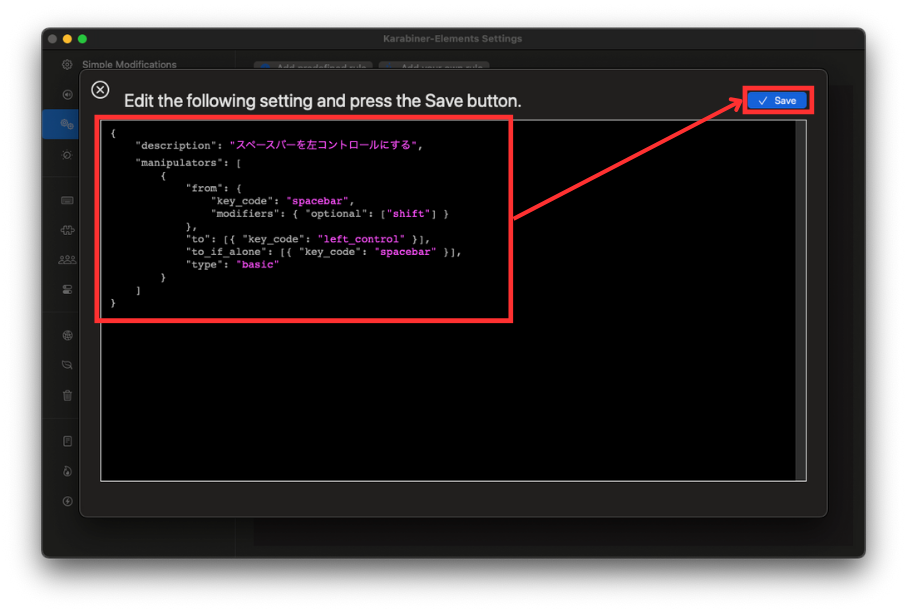
以下のコードを、コピペする
↓のコードをコピーして、
{
"description": "スペースバーを左コントロールにする",
"manipulators": [
{
"from": {
"key_code": "spacebar",
"modifiers": { "optional": ["shift"] }
},
"to": [{ "key_code": "left_control" }],
"to_if_alone": [{ "key_code": "spacebar" }],
"type": "basic"
}
]
}↓のように、貼り付けてから、Saveボタンを押せば完了だ。

最後に
最後に、想定した通りの動作になるかを確認する。
適当に「メモ」アプリなどを開いて、「スペースキー + A (先頭にカーソル移動)」などが動作すれば、動作確認完了である。
Karabiner-Elementsは初期設定で躓きやすいが、使えるようになれば非常に強力なツールとなり、キーボード操作の疲労・煩わしさを大きく軽減する助けになるだろう。
実際私も、Karabiner-Elementsを導入したあと、Macbookでブログを書いたり、コーディングするのがとても楽になった。
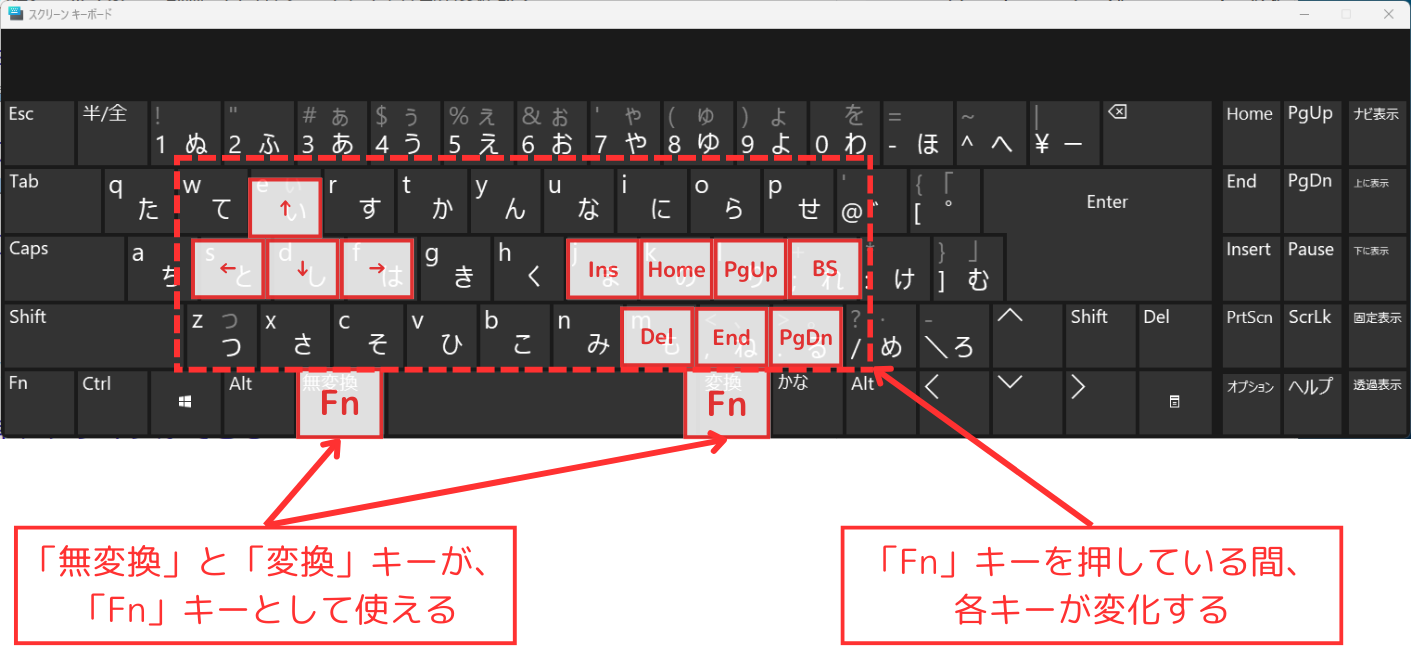
余談にはなるが、普段の仕事では、WindowsマシンにAuto Hot Keyをインストールして、FILCOのMajestouch MINILAを模擬している。(MINILAも今回の設定と同様、親指Fnキー + 他のキーというショートカットが豊富で、ホームポジションから大きく手を動かす必要がない)
MacではLinux Terminal風なControlが用意されているので、とりあえずはControlとの組み合わせで満足はしている。
だが、もし機会があれば、Karabiner-ElementsでMajestouch MINILAを模擬した設定方法を作成し、本ブログで公開しようと思う。
おまけ : Mac標準のキーリマップではダメなの?
今回挙げた問題は、Mac標準機能の装飾キーのリマップでも「少しだけ」解消可能だ。
具体的には、(要らない子代表の)CapsLockにCommand or Controlを割り付ける方法がある。
ただしこの方法では、そもそもCapsLockが押し辛く、手首を痛めるポジションにある問題は解決出来ない。